Agrega la metaetiqueta de Twitter para que al compartir la URL de una entrada se cargue con la imagen, y las metaetiquetas og para la imagen de la página principal. Valida tu entrada en Facebook.
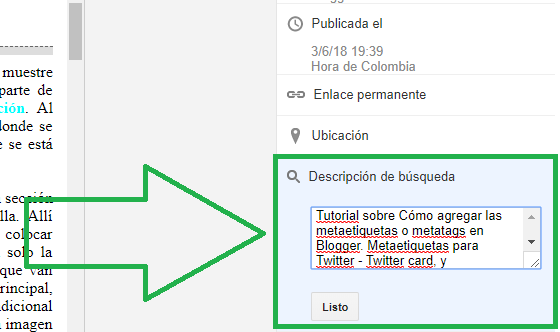
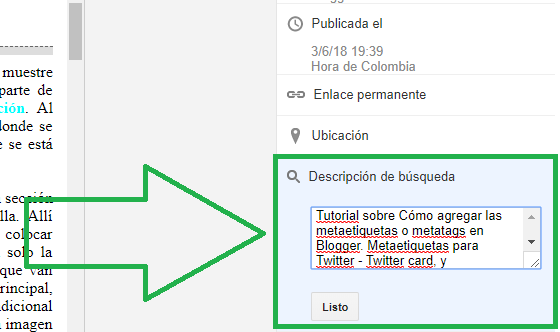
La metaetiqueta Description es la que verán las personas en los resultados de búsqueda que muestre nuestro blog o URL principal. La metaetiqueta Description la pueden agregar desde la parte de Configuración / Preferencias para motores de búsqueda / Etiquetas meta / Descripción. Al agregar la descripción del blog desde configuración se habilitará en las entradas la parte donde se agrega la descripción para cada una de ellas. Esta descripción que se puede hacer para cada entrada es algo muy útil.

Videotutorial
La metaetiqueta Description es la que verán las personas en los resultados de búsqueda que muestre nuestro blog o URL principal. La metaetiqueta Description la pueden agregar desde la parte de Configuración / Preferencias para motores de búsqueda / Etiquetas meta / Descripción. Al agregar la descripción del blog desde configuración se habilitará en las entradas la parte donde se agrega la descripción para cada una de ellas. Esta descripción que se puede hacer para cada entrada es algo muy útil.

Para agregar las Metaetiquetas o meta tags la ruta es: Tema / Editar HTML, y se agregan a la sección <head> de la plantilla, es decir, debajo de esa etiqueta. Esto está al inicio de la plantilla. Allí visualizarán la metaetiqueta description si la agregaron desde configuración. Pero debemos colocar unas metaetiquetas dentro de un código condicional b:if - /b:if para que esa información solo la tomen los buscadores para la página principal y no para las entradas. Las metaetiquetas que van dentro del condicional son: description, keywords (palabras clave o destacadas), y las de la imagen de la página principal, property='og:image', property='og:image:alt', y property='og:image:type'. Después del condicional agregamos la metaetiqueta para el idioma (es), el autor, y las de Twitter, una para que tome la imagen de la entrada, y la otra que muestra la cuenta de Twitter. Las metaetiquetas og para la imagen son para que cuando se comparta la página principal se cargue la imagen .jpg que hayamos especificado en esa metaetiqueta y no cualquier imagen que esté en la página principal, es muy útil para facebook y las demás redes sociales. A continuación un ejemplo -corten y peguen en sus plantillas-. Si ya agregaron la metaetiqueta Description desde configuración, córtenla y péguenla en lugar de la que está en el ejemplo:
-----------------
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='Descripción que leen las personas y usa Google' name='description' />
<meta content='Palabra 1, Palabra 2, Palabra 3, Palabra 4,' name='keywords' />
<meta content='URL de imagen.JPG para la página principal' property='og:image'/>
<meta content='image/jpeg' property='og:image:type'/>
<meta content='website' property='og:type'/>
<meta content='Descripción de la imagen, puede ser la misma que la description' property='og:image:alt'/>
</b:if>
<meta content='es' name='language'/>
<meta content='Nombre del Autor del Blog' name='author'/>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@TuUsuarioDeTWITTER"/>
-----------------
TIPS / Consejos
<div class="separator" style="clear: both; text-align: center;">
<img border="0" height="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8MIQPoM9G74vpZjDutE4ZlG2qOSqRVONLx49_fKAFJvc-29KiE-RIRWZY5c9y0_V80Tb5QBXflO0PXwxwyr7ku6CqWVQfoROz41whWsbz9kglwMiw80eLjNJLzrc9rOPTi7bj3ac73IEy/s1600/blogger+charkleons+banner.jpg" width="0" /><img border="0" height="128" width="128" r6="true" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiZ0u6KbeHB37hyFcPxJ6I6ez229scO27m3r_9IHI_avnEUxEGaUFk9BaC2JH3sg4smFDy-wULmNnxPkKcE459T3-M0S4MtwZ9hndruJ_LoI8luCjyA0B6Gz8h1EF2BKlmnGrLmwoietgP/s1600/blogger1.png" /></div>
Un ejemplo de lo anterior, visiten esta entrada y compártanla en Twitter o Facebook, verán que tomará una imagen que ustedes no ven porque tiene un width y height de 0.
<meta content='Descripción de la imagen, puede ser la misma que la description' property='og:image:alt'/>
</b:if>
<meta content='es' name='language'/>
<meta content='Nombre del Autor del Blog' name='author'/>
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:site" content="@TuUsuarioDeTWITTER"/>
-----------------
Reemplacen lo que está en color amarillo.
Luego de agregar las metaetiquetas para Twitter pueden comprobar que esté funcionando en la siguiente página Card Validator Twitter.
Importante: Si el usuario de Twitter tiene habilitada la opción de Ahorro de datos las imágenes no se cargarán.


La metaetiqueta og para la imagen hace que las redes sociales muestren la imagen que hayamos especificado para la página principal.


Para Facebook, pueden comprobar cómo se visualiza un tema compartido a través de la siguiente página Depurador de contenido compartido
Hay una metaetiqueta para el título, pero como verás en tu plantilla, ya se incluye la etiqueta <title> que cumple aún mejor esa función y es la que toma Google. Si no estás usando una plantilla dinámica o responsive de blogger visita este TEMA para configurar el título de las entradas que sale en las pestañas.
Luego de agregar las metaetiquetas para Twitter pueden comprobar que esté funcionando en la siguiente página Card Validator Twitter.
Importante: Si el usuario de Twitter tiene habilitada la opción de Ahorro de datos las imágenes no se cargarán.
Sin la metaetiqueta de Twitter

Con la metaetiqueta de Twitter

La metaetiqueta og para la imagen hace que las redes sociales muestren la imagen que hayamos especificado para la página principal.
Charkleons.com compartido en Twitter

Charkleons.com compartido en Facebook

Hay una metaetiqueta para el título, pero como verás en tu plantilla, ya se incluye la etiqueta <title> que cumple aún mejor esa función y es la que toma Google. Si no estás usando una plantilla dinámica o responsive de blogger visita este TEMA para configurar el título de las entradas que sale en las pestañas.
TIPS / Consejos
Twitter toma la primera imagen de la entrada, Facebook toma la más grande que esté al inicio.
Si ustedes por el diseño de su blog dejan como primera imagen en sus entradas un ícono, por ejemplo de 128px X 128px, pueden hacer que twitter y facebook tomen una imagen más grande. Pueden agregar una imagen de mayor tamaño con un width="0" y un height="0" en modo HTML, para que esa imagen la tome facebook y Twitter, y la dejan antes de la imagen pequeña. Ejemplo con el código de la imagen grande agregado antes de la imagen pequeña:
Si ustedes por el diseño de su blog dejan como primera imagen en sus entradas un ícono, por ejemplo de 128px X 128px, pueden hacer que twitter y facebook tomen una imagen más grande. Pueden agregar una imagen de mayor tamaño con un width="0" y un height="0" en modo HTML, para que esa imagen la tome facebook y Twitter, y la dejan antes de la imagen pequeña. Ejemplo con el código de la imagen grande agregado antes de la imagen pequeña:
<div class="separator" style="clear: both; text-align: center;">
<img border="0" height="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj8MIQPoM9G74vpZjDutE4ZlG2qOSqRVONLx49_fKAFJvc-29KiE-RIRWZY5c9y0_V80Tb5QBXflO0PXwxwyr7ku6CqWVQfoROz41whWsbz9kglwMiw80eLjNJLzrc9rOPTi7bj3ac73IEy/s1600/blogger+charkleons+banner.jpg" width="0" /><img border="0" height="128" width="128" r6="true" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjiZ0u6KbeHB37hyFcPxJ6I6ez229scO27m3r_9IHI_avnEUxEGaUFk9BaC2JH3sg4smFDy-wULmNnxPkKcE459T3-M0S4MtwZ9hndruJ_LoI8luCjyA0B6Gz8h1EF2BKlmnGrLmwoietgP/s1600/blogger1.png" /></div>
Un ejemplo de lo anterior, visiten esta entrada y compártanla en Twitter o Facebook, verán que tomará una imagen que ustedes no ven porque tiene un width y height de 0.
La imagen grande la pueden subir en modo Redactar, le dejan tamaño original, y pasan a modo HTML y solo usen la parte del img, o retiren la parte <a href> </a> que es la parte que redirecciona a un enlace, dejan el width y el height en 0 y la ubican antes de la primera imagen dentro del código div de alineación que ya tiene esa imagen. Como se muestra en el código de arriba.
Un consejo muy importante, luego de publicar una entrada depúrenla en la página debug de facebook Esto sirve para asegurarse que facebook cargue la imagen y la información que se dejó en la descripción de la entrada. En esa página -teniendo una cuenta abierta de usuario-, agregan la url de la entrada, la depuran, y luego la extraen hasta que vean que se carga la imagen y la descripción correctamente. Esto es muy útil ya que si no se hace, las primeras veces que se comparta la entrada en facebook solo tomará el enlace y una descripción sin la imagen.
Si encontraste otras metaetiquetas y al agregarlas a la plantilla te sale un error de cierre y quieres corregirlo visita este TEMA.
Espero que esta información les sea de muy útil.
Gracias.
Cómo hago que mi tema cargue con imagen en twitter, cómo hago que mi entrada se cargue con la imagen en twitter, mi entrada en facebook no m¡uestra imagen, actualicé la información del tema en blogger pero no se muestra en facebook, cómo se agrega una descripción automática a un tema en blogger cuando se comparte en facebook o twitter, por qué no se carga la imagen de mi tema en facebook, qué imagen es la que carga facebook primero en blogger, cómo se hace una tarjeta de twitter, cómo se hace para que twitter cargue la imagen de mi entrada,







Hola, esta muy bueno este artículo. Gracias.
ResponderEliminarDe nada, con el mayor de los gustos. Gracias por el comentario. Saludos.
EliminarMe encanta la manera en que explicas con detalles para los que nos estamos iniciando en el SEO en nuestros blogs. Te invito a visitarme en mi sitio https://fokitasisi.com donde veras de todo un poco de curiosidades y experiencias, y así me dices si te gusta el diseno de mi pagina. Besos
ResponderEliminarMuchas gracias por tu comentario, eres muy amable. Tu página está muy bonita, tiene un buen diseño. Saludos.
EliminarComo cambio la apariencia del titulo, para que se vea primero el articulo y despues el nombre del blog ej:
ResponderEliminarMargaritas para el jardín- vivero green house ---- vivero green house- margaritas para el jardín
por que puse un codigo y en search console me salta como advertencia y que una etiqueta lo esta bloqueando
si tenes alguna solución te lo voy a agradecer
Hola, gracias por comentar. Disculpa por favor la demora en la respuesta. En el momento no tengo servicio de internet y navego a través de los datos del celular, y este se me dañó y hasta ahora solkucioné este inconveniente. Prueba por favor con el siguiente tema que sirve para dejar el título de la entrada antes del de la página en las pestañas y descripciones » https://www.charkleons.com/2018/06/mejorar-el-posicionamiento-en-google.html Saludos.
EliminarHe aprendido mucho, explicas muy bien. Gracias por compartir tus conocimientos.
ResponderEliminarDe nada, con el mayor de los gustos. Gracias por tu comentario, eres muy amable. Saludos.
EliminarExelemte me gusto mucha hay mucha info para aplicar Muchas gracia por enseñar como mejorar
ResponderEliminarDe nada, con el mayor de los gustos. Gracias a ti por el comentario. Saludos.
EliminarTE AMO Y SI SOY EL MISMO QUE ACABA DE PUBLICAR EN TU VIDEO, SOY FAN DE BLOGGER Y ME ENCANTARIA QUE SUBIERAS LO MAS QUE SE PUEDA DE ELLO Y APLICARLO.
ResponderEliminarSIGUE ASI.
Muchísimas gracias por tu comentario, eres muy amable. Saludos.
EliminarSaludos, solo hasta hoy leo este excelente tutorial. Hice todo tal cual, en Facebook queda bien, se muestra la imagen que coloque en la metaetiqueta. Pero en Twiter me sale el siguiente mensaje:
ResponderEliminarNo se puede procesar la vista previa de la tarjeta. Tronco
ERROR: Error al obtener la página porque el archivo robots.txt la rechaza.
Es posible que haya alguna actualización desde entonces, te agradezco si me ayudas con esto.
Gracias
Hola, gracias por comentar. Revisa por favor que en la parte de configuración / Rastreadores e indexación, esté habilitado «Habilitar un archivo robots.txt personalizado» y que dentro del archivo estén los allow así: Allow: / En este tema muestro algo de esto https://www.charkleons.com/2019/08/como-hacer-un-sitemap-en-blogger.html Espero que puedas solucionar este inconveniente. Saludos.
EliminarSaludo, no me ha funcionado .
ResponderEliminarSera que hay un error en esta linea de codigo : donde dice image/jpeg es así o image/jpg